Eine neue Homepage für die VIS Kontaktparty
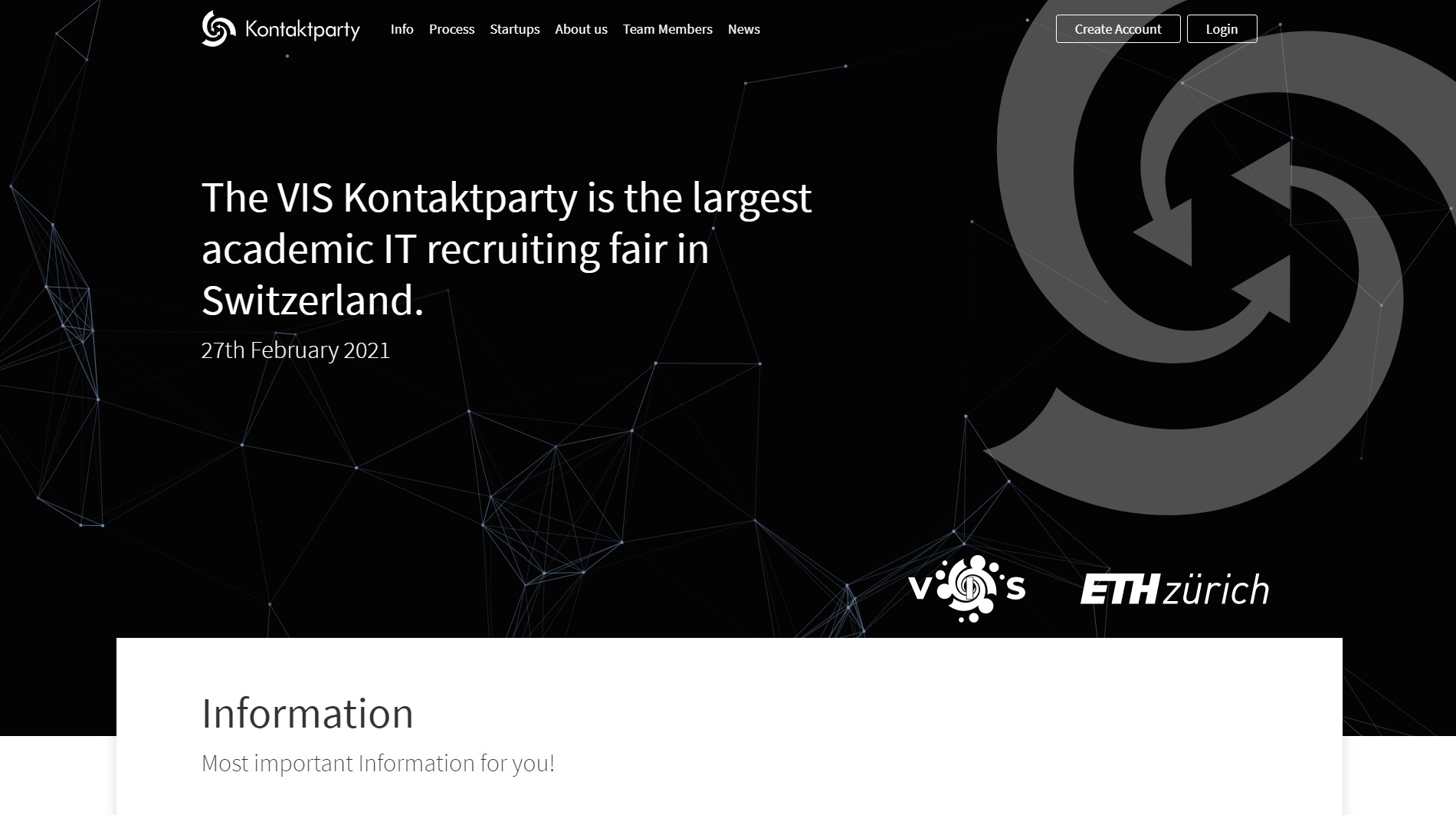
Die VIS Kontaktparty, oder kurz nur Kontaktparty, ist die grösste akademische IT-Recruiting-Messe der Schweiz. Inspiriert von meiner alten Portfolio-Website, die ein sich bewegendes Netzwerk als Hintergrund hatte, fragte mich das Team der Kontaktparty, ob ich Interesse hätte, dieses Netzwerk auf der Homepage der Kontaktparty zu implementieren. Da die Website zu diesem Zeitpunkt schon ein paar Jahre alt war, entschieden wir uns, nicht nur das Netzwerk einzufügen, sondern die ganze Homepage zu überarbeiten.
Die Kontaktparty hat keinen offizielles Brand-Guide, aber über die Jahre hinweg hat sich ein einheitliches Branding für ihr Event-Booklet etabliert. Die Website sah damals völlig anders aus als das Booklet und fühlte sich ein wenig deplatziert an. Da die Kontaktparty die grösste Veranstaltung des VIS (Verein der Informatik Studierenden an der ETH Zürich) ist, ist die Website einer der meistbesuchten Orte für Firmen im VIS. Damit ist sie auch ein wichtiges Aushängeschild des VIS.
Ursprünglich bat mich das Team der Kontaktparty, einfach das Netzwerk meiner alten Portfolio-Website als Hintergrund im "Hero" einzubauen. Ich habe den Quellcode davon auf GitHub veröffentlicht. Aber später änderten wir das in eine komplette Überarbeitung der Website.
Wie üblich begann ich mit einem neuen Figma Draft. Die Website hatte nur drei Unterseiten. Die erste ist ein Switching Screen, der Studenten und Firmen auf ihre jeweilige Seite weiterleitet. Der Teil für die Studenten wird auf der VIS-Website gehostet, daher war dort kein Design erforderlich. Der Firmenteil hingegen hatte seinerzeit zwei Unterseiten. Die Landingpage enthielt alle Informationen für die Firmen, die sich für eine Teilnahme an der Kontaktparty interessierten. Die Teamseite stellte das Team hinter der Kontaktparty vor.
Als ich mit dem Logo der Kontaktparty arbeitete, stellte ich zuerst einmal fest, dass es kein richtiges Kontaktparty-Logo gab, sondern nur ein Logo für die Kontaktparty-Kommission. Die Kontaktparty benutzte nur das Icon (die Spirale) des erwähnten Logos. Also fragte ich sie, ob ich auch ein Logo-Set und eine Mini-Guideline für die Kontaktparty erstellen sollte und sie waren einverstanden. Aber als ich mir die Spirale genauer ansah, stimmte etwas nicht. Sie hätte rotationssymmetrisch sein müssen, mit klaren Linien. Es war nicht nur nicht rotationssymmetrisch, sondern die Linien waren wackelig, was besonders in der Mitte mit den Dreiecken auffiel. Das habe ich ihnen gesagt, und es scheint, dass es bisher niemand bemerkt hat, dass die ursprüngliche Vektordatei längst verloren gegangen war. Also erstellte ich auch die Spirale neu.

Das Gesamtdesign ist sehr einfach und eng an das Design der Booklets angelehnt. Der Held der Seite hat einen sehr dunkelblauen Hintergrund mit dem sich bewegenden Netzwerk darauf plus der Kontaktparty-Spirale mit einer kleinen Deckkraft. Der Rest der Seite ist grösstenteils schwarz-weiss mit ein paar Spritzern des Kontaktparty-Blaus als Highlight-Farbe. Bei der Gestaltung habe ich den Desktop-First-Ansatz verfolgt. Das klingt heutzutage kontra-intuitiv, da die meisten Nutzer auf mobilen Geräten unterwegs sind, aber für diese Website machte es Sinn. Der Grund dafür war, dass die meisten Nutzer der Website Mitarbeiter von Unternehmen sind, die hauptsächlich Desktop-Computer für ihre Arbeit nutzen. Also wollte ich, dass sie optimiert für den Desktop ist. Aber dank des einfachen Designs war es sehr einfach, die Website responsive zu machen.

Der Implementierungsteil für das Design war ziemlich einfach, und ich musste nur kleine Änderungen am Gesamtdesign vornehmen. Der schwierigere Teil war das Backend. Bislang benutzte die Kontaktparty ein einfaches PHP-Skript im Hintergrund. Ich hätte es einfach ähnlich implementieren können, aber ich dachte, ich kann es etwas benutzerfreundlicher und skalierbarer machen. Am Ende habe ich ein einfaches CMS mit Twig-Templates erstellt. Dadurch können die Inhalte einfach in Markdown geschrieben werden und das Kontaktparty-Team muss nicht viel Vorwissen haben, um die Website zu aktualisieren.
Die finale Website der Kontaktparty finden Sie unter kontaktparty.ethz.ch.