Aufbau einer Community Plattform für das Bildungswesen von Grundauf
Die Idee hinter TigerJython Community war es, eine Plattform aufzubauen, welche als Informationshub für TigerJython Produkte dient aber auch eine Community Bereich hat. Der Community Bereich ist für Schüler da um ihre Projekte auszutauschen und neue Ideen zu diskutieren.
Das Projekt meiner Bachelorarbeit konzentrierte sich hauptsächlich auf die technischen Aspekte der Plattform. Der grösste Teil der Designarbeit war nicht Teil der Anforderungen, und ich habe es nur zum Spass gemacht. In diesem Artikel werde ich nur auf den Designteil des gesamten Projekts eingehen. Falls Sie sich auch für den technischen Teil interessieren, habe ich meine Bachelorarbeit unten angehängt. Bevor ich beginne, möchte ich einen kleinen Disclaimer hinzufügen. Bitte beachten Sie, dass das in diesem Prozess geschaffene Branding nicht der offizielle Branding-Guide von TigerJython (eine Marke der TJ Group) ist. Es war nur ein amüsantes Nebenprojekt zur Bachelorarbeit. Ausserdem werde ich den Artikel in der dritten Person Plural fortsetzen, obwohl alles von mir selbst gemacht wurde, da die Arbeit auch in dieser Form geschrieben wurde. Nun, lassen Sie uns anfangen.
Zu Beginn des Projekts verbrachten wir die meiste Zeit damit, Informationen von konkurrierenden Plattformen zu sammeln und diese Informationen zu analysieren. Zusätzlich zu diesen Informationen definierten wir geeignete Personas unserer Zielgruppe(n). Damit erstellten wir eine Anforderungsliste, die nicht nur die Funktionalität der Plattform, aber auch die Anforderungen an das User-Interface abdeckte.
TigerJython Community hat zwei recht unterschiedliche Nutzergruppen. Zum einen gibt es die Benutzer, die den Community-Bereich nutzen, welche in der Regel in der Altersspanne von 12 bis 18 Jahren sind. Die anderen sind die Nutzer, die TigerJython Community als Informationshub aller TigerJython-bezogene Produkte nutzen. Diese Benutzer sind meist Eltern oder pädagogisches Personal wie Lehrer. Deshalb mussten wir eine Benutzererfahrung und eine visuelle Sprache finden, die dieses Publikum sowohl im visuellen Design als auch in der Benutzererfahrung gut abdecken kann. Diese erwies sich jedoch als ziemlich herausfordernd, besonders auf mobilen Geräten.
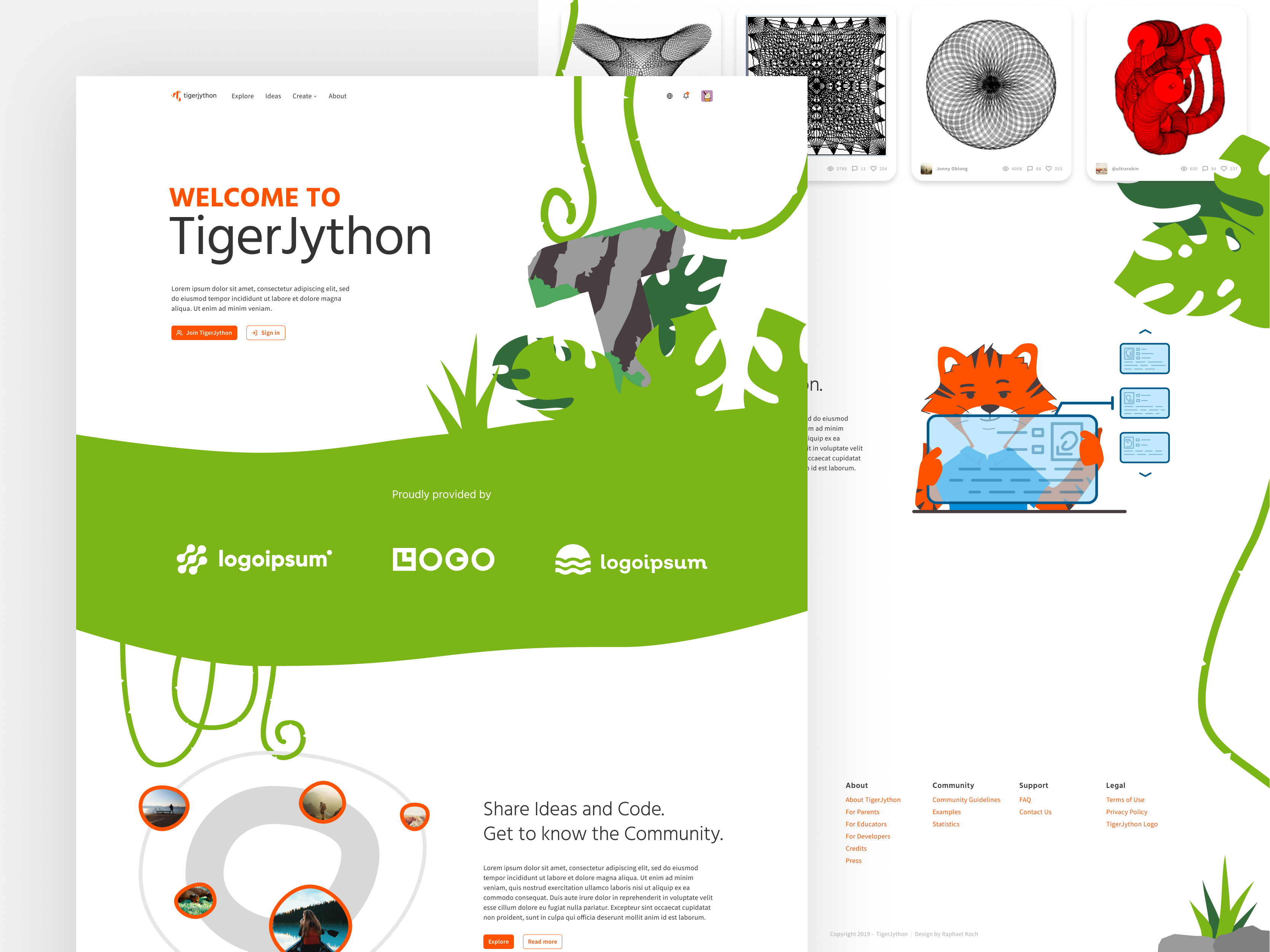
Zuest mussten wir ein klares Verständnis für die Marke selbst bekommen. TigerJython Produkte hatten bisher ein etwas veraltetes Design. Einem kompletten Rebranding von TigerJython selbst stand also nicht viel im Wege. Wir wählten das Theme Tiger und Dschungel, basierend auf dem Namen. Neben dem Logo und kleineren Designelementen haben wir auch ein Maskottchen entworfen. Das Maskottchen stellt eine Tiger als Teenager dar, um das allgemeine Alter der Benutzer von TigerJython hervorheben zu können. Der vollständige Brand-Guide, welcher in diesem Prozess entstanden ist, ist unten angefügt.

Ein grosser Teil der Arbeit bestand darin, den gesamten Inhalt der Plattform zu analysieren und zu organisieren. Dazu erstellten wir zunächst eine grobe Struktur aller Unterseiten und wie sie miteinander verbunden sind. Auf diese Weise konnten wir den Inhalt bereits grob sortieren und uns besser auf Details der einzelnen Teile der Plattform konzentrieren. Auf der Grundlage der Informationsarchitektur erstellten wir dann User-Flows, um die möglichen Wege zu analysieren, die ein Benutzer bei der Navigation durch das System einschlagen könnte. Falls Sie daran interessiert sind, habe ich die vollständige User-Flow-Studie unten angehängt. Nachdem wir den gesamten Inhalt organisiert und die User-Flows analysiert hatten, fuhren wir mit der Erstellung eines Unter-Interfaces fort.
Das User-Interface war eine kleine Herausforderung, da sie für Kinder/Jugendliche zwischen 12 und 18 Jahren, aber auch für Eltern und Lehrer interessant sein musste. Es musste also ein klares und modernes Design mit ein wenig Verspieltheit sein, um für das jüngere Publikum attraktiv zu sein, aber auch nicht zu sehr, damit es vom pädagogischen Personal noch ernst genommen werden kann.
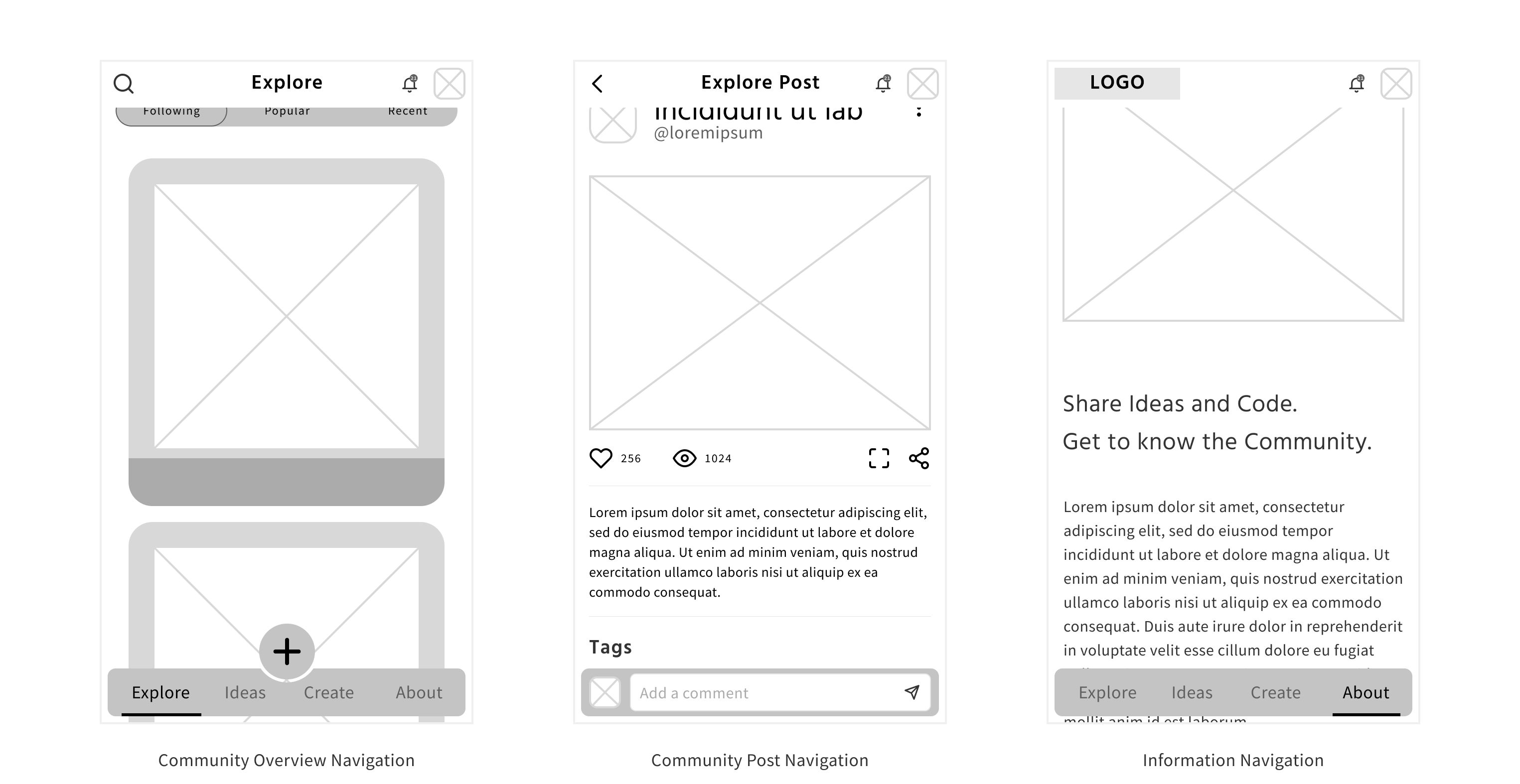
Bei dem User-Interface folgten wir der Mobile-First Vorgehensweise. Da heute der grösste Teil der Internetnutzer auf mobilen Geräten unterwegs sind. Dies gilt insbesondere für die Hauptnutzergruppe, die Schüler, dieser Plattform. Wir begannen mit dem Wireframing all der verschiedenen Teile der Plattform. Dabei haben wir bereits mit den Wireframes Hi-Fi-Prototypen erstellt, um sicherzustellen, dass wir schon früh eine leicht verständliches User-Interface und eine gute Benutzererfahrung hatten. Die grösste Herausforderung bei dem User-Interface waren die unterschiedlichen Bedürfnisse der beiden Teile der Plattform. Der Informationshub und die Community-Plattform haben zwei ganz unterschiedliche Anforderungen an die Navigation. Die Community-Plattform muss den Benutzer zum Teilen und Erkunden einladen, während die statischen Teile die gesuchten Informationen liefern müssen. Deshalb haben wir uns für unterschiedliche Menüs und Navigationsmöglichkeiten für diese beiden Teile entschieden.

Nachdem wir alle Wireframes hatten, fuhren wir mit den Mock-ups fort. Wir versuchten die erwähnte visuelle Sprache mit einer Mischung aus knalligen Farben, weissem Hintergrund und einigen Dschungel-Themenelementen zu betonen. Insgesamt sollte das Design sauber und modern aussehen, aber wir haben es mit einigen Dschungelelementen und unserem Maskottchen, dem Tiger, ein wenig aufgepeppt. Da wir den Bruch im Navigationsstil zwischen den beiden Teilen der Plattform hatten, versuchten wir, sie mit dem Design zu verbinden. So haben wir versucht, eine einheitliche Verwendung der Farben und Designelementen zwischen allen Seiten zu finden, um ein Gefühl der Einheit zu erzeugen.